Theme styles
VIVAshop comes with 20 pre-defined styles that we have specifically created so it may fit with your needs. You can easily choose the style that you like the most, you can simply customize any of them, or just create your own style.
Create and customize theme styles
After you have chosen your desired theme style in section “Theme installation”, you can now customize it and create your own new style. Follow the steps below in order to learn how to do it:
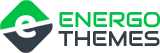
- Step 1
In your admin panel, go to “Design” - “Themes”

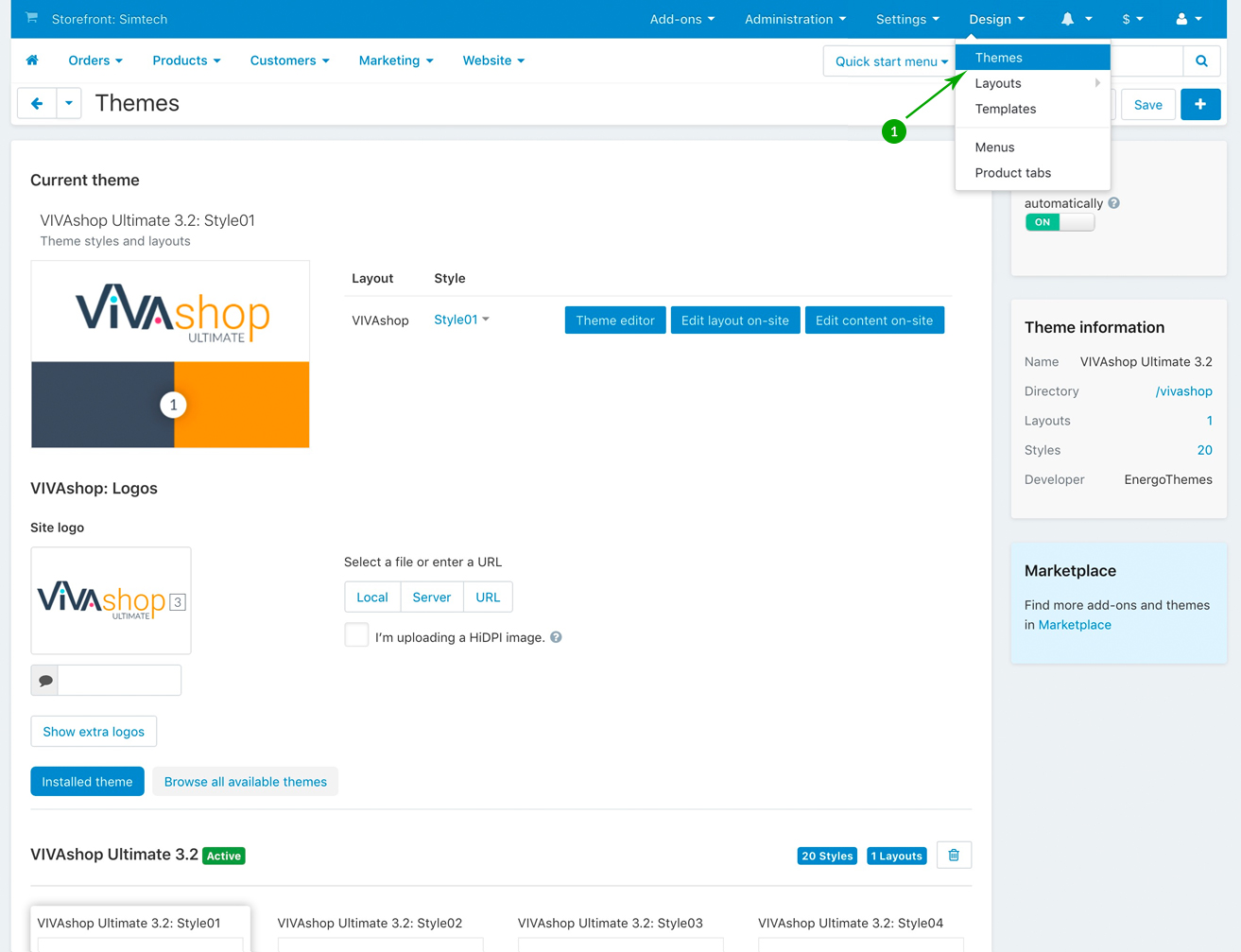
- Step 2
Click on the “Theme editor” button.

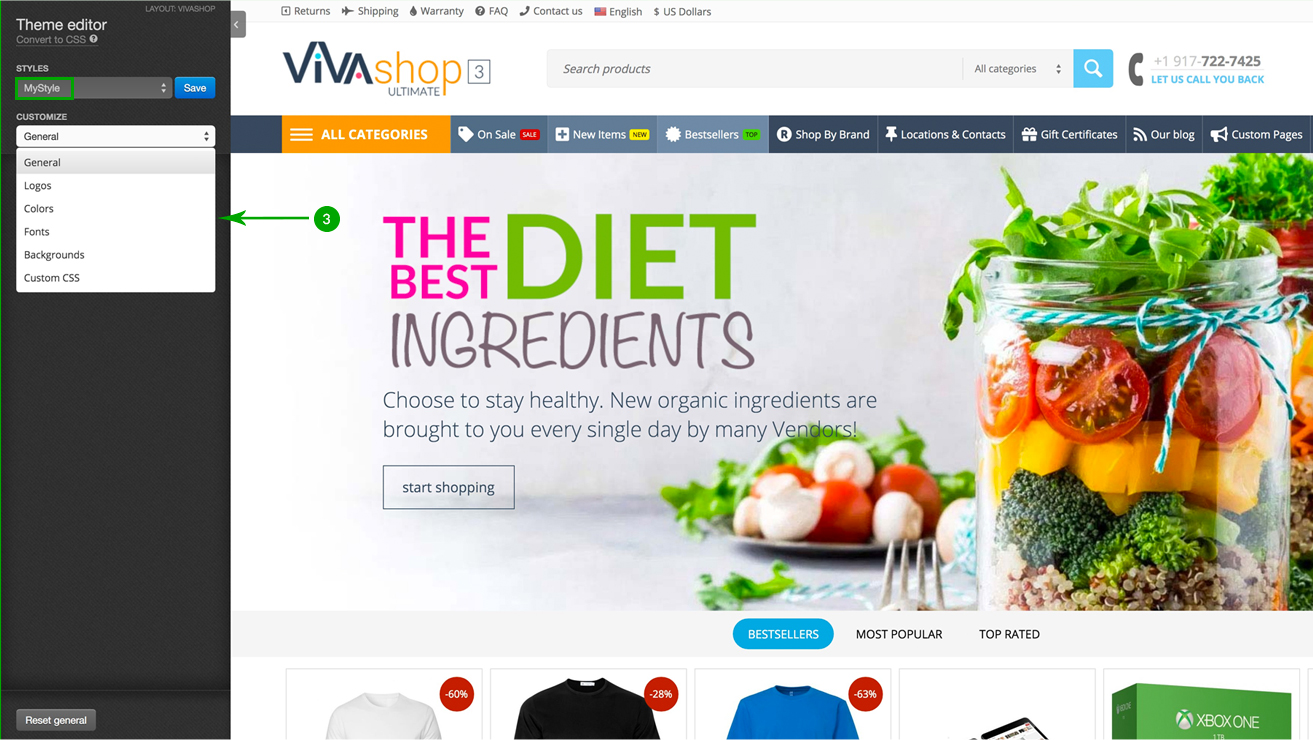
- Step 3
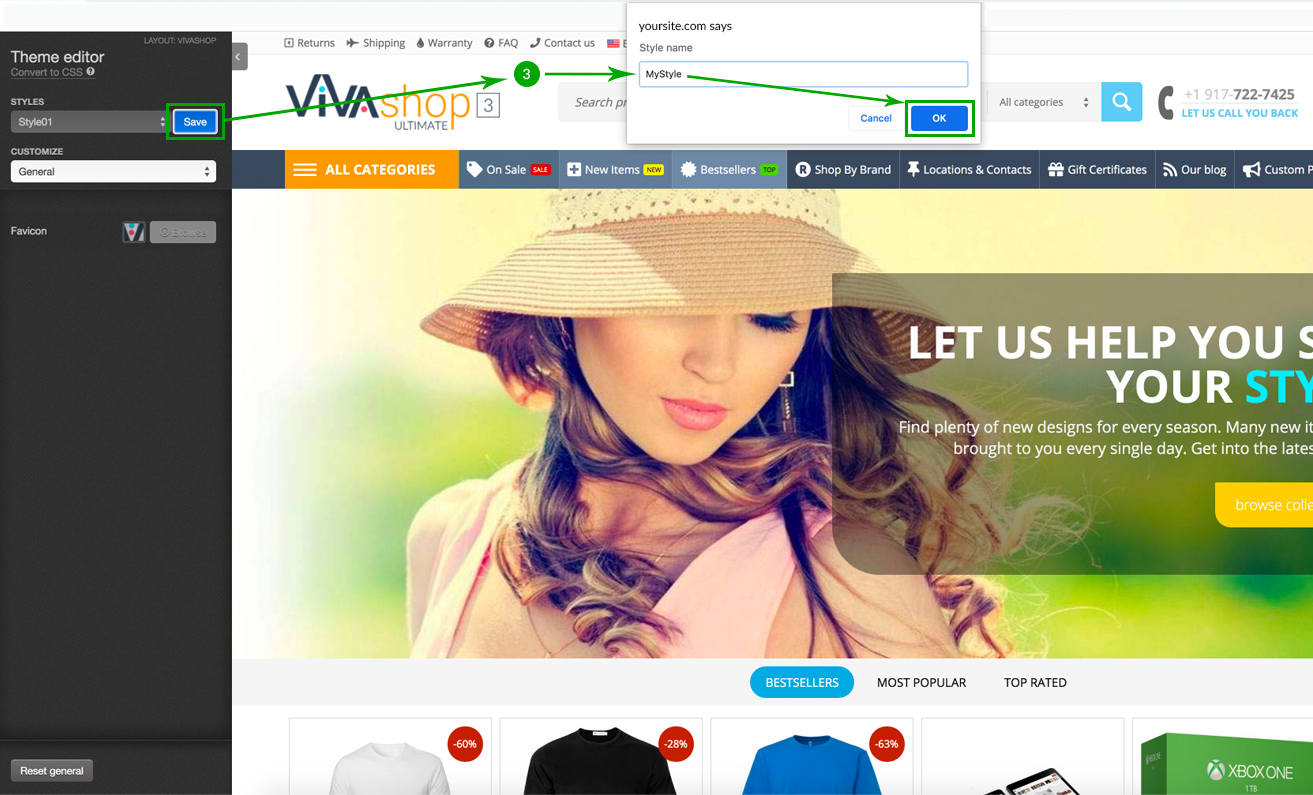
The left side Theme editor is now opened. Browse between the 20 theme styles and choose the one you like (when you click on a style, this will be applied on the storefront). Once you have chosen the style, simply click on the blue “Save” button.
We have locked the default 20 pre-built styles so you can always revert back to them in case you change your mind and want to start all over again form the original style. For this reason, after you click on the “Save” button, a pop-up will appear and will ask you for a new "Style name". Insert your own new style name and click the "OK" button. (For example, we have called the new style “MyStyle”)

- Step 4
Now that you have created the “MyStyle” style, you can view and modify different customization options by clicking on the dropdown box under the "CUSTOMIZE" text. So you can set the style General options, add your Logos, set your own style Colors, choose your desired Fonts and Backgrounds, as well as add your own Custom CSS. NOTE: The “Custom CSS” section is only for developers and should not be modified unless you have experience in CSS. Once you are done with your own customizations, simply click on the blue “Save” button. Now your style is saved and used on the storefront.