VIVAshop settings
We have included the theme setting options directly in the “VIVAshop settings” add-on which comes included in the theme package, and which you have already instilled under section Installing add-ons. Therefore, to choose your theme settings please follow the steps below:
- Step 1
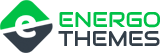
In your admin panel, go to “Add-ons” - “Downloaded add-ons”

- Step 2
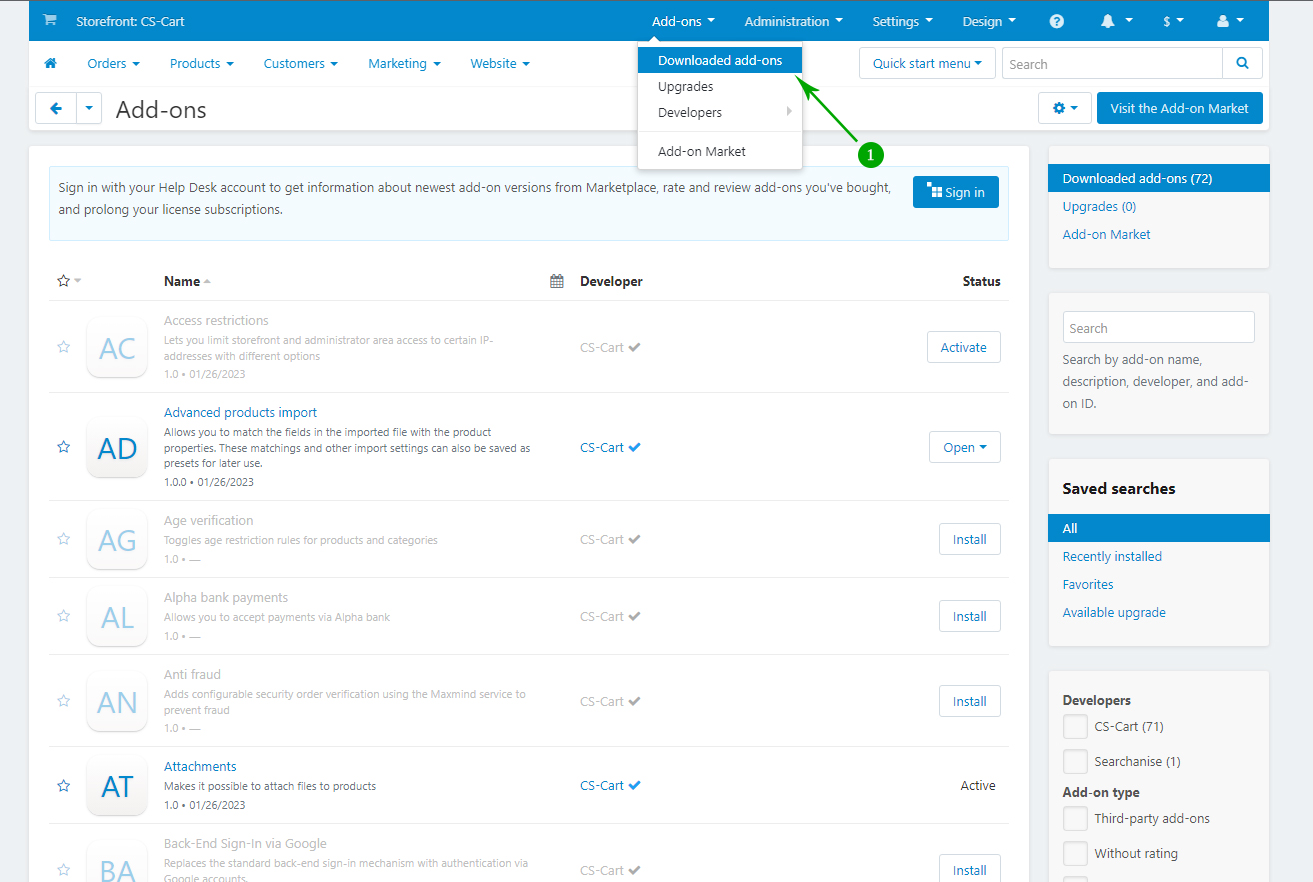
Scroll down and look for the “ET - VIVAshop settings” add-on, and click on it

- Step 3
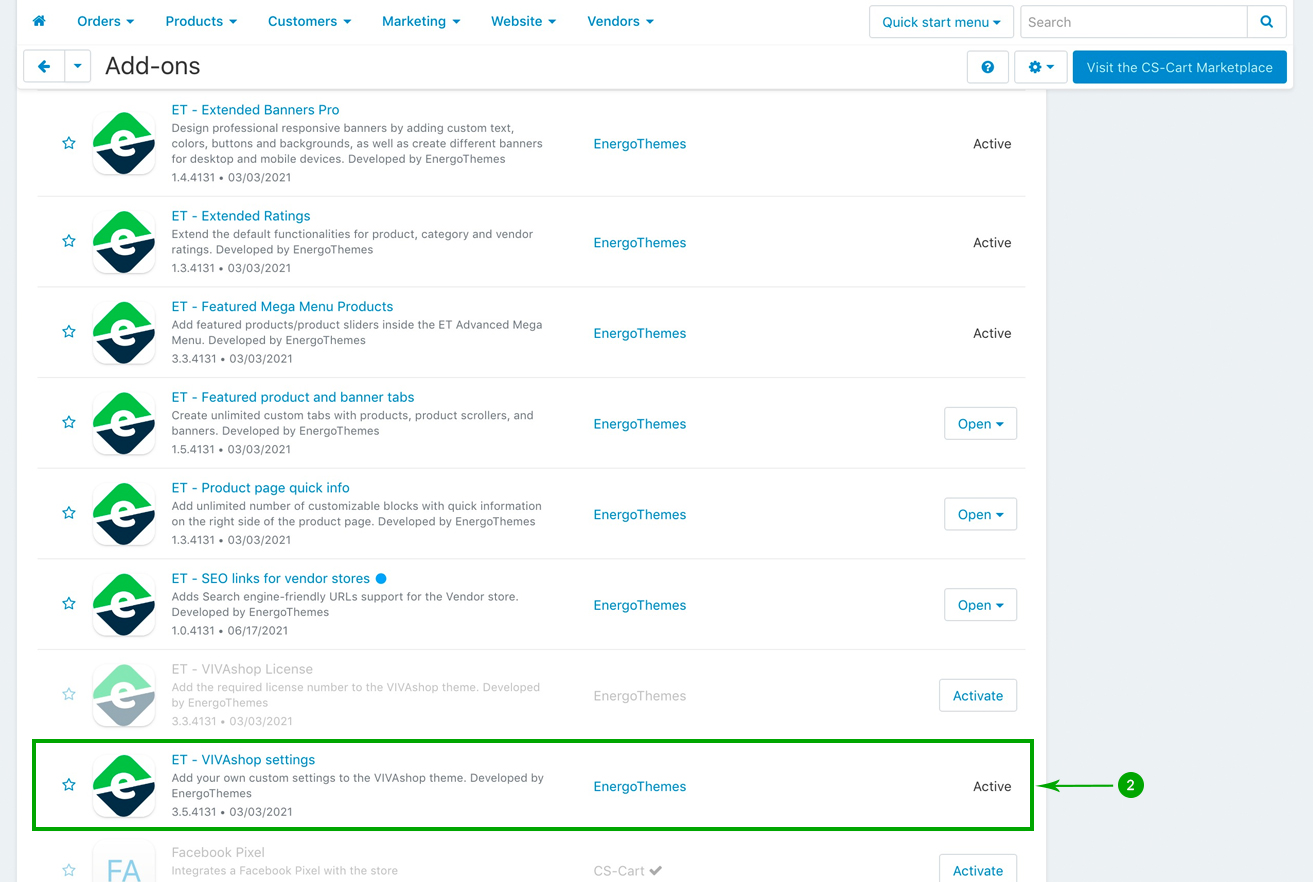
In the newly opened window choose your options for “VIVAshop functionality settings”

A: Product title rows - The number of rows you want to display for the product title on product Grid View listings. Available options are the following:
- 1 row
- 2 rows
- 3 rows
B: Scroll up button position - Select the position where you want the back to top button to be displayed
- Right
- Left
- Off
C: Brand page type - Choose how to display brands on the Brands page.
- Image
- Text
D: Filters - Set how you want the filters to be displayed
- Horizontal
- Vertical
E: Sidebar categories - Display the full tree of categories, or collapse then
- Collapsed
- Expanded
F: Responsive mode - Set the responsive mode to be used
- Default - device based responsive mode: only the content for the device used to view the store (phone/tablet/desktop) will be loaded
- Traditional - resolution based responsive mode: all content is loaded and what is displayed is based on the browser resolution
G: Show product count on sidebar categories block - Show/Hide the product count after each category in the sidebar category block
H: Show product count on filters block - Show/Hide the product count after each filter in the product filters block